
Lightboard: A Font
03/11/2012
While working on an internal iOS app, a design concept began to emerge that would require a custom font. We wanted to mimic a board of LEDs that would show different words and phrases as if they were lit up. At one point, we discussed a programmatic solution that would draw each “LED”, but ruled that out after further consideration.
Within a matter of hours I was able to create a font and use it right in my designs.
What we decided to do was to “bake” the text as images, which potentially meant a lot of hand construction of the letters, words and phrases. Rather than spend a ton of time doing that and risking a lot more work in the future, I decided to create a custom font.
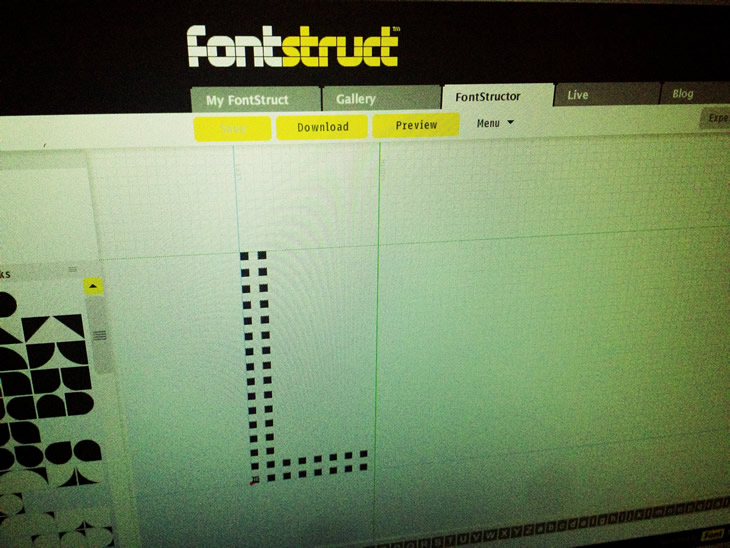
In the past, I’ve used things like Fontographer, but I didn’t need something that robust. I remembered using another web-based tool called Fontstruct and that was exactly what I needed. Within a matter of hours I was able to create a font and use it right in my designs.
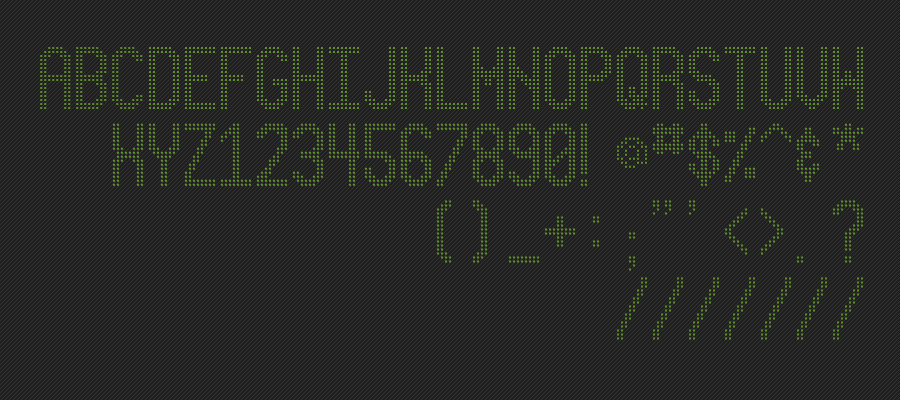
The resulting font is called Lightboard and it should be making an appearance in a soon-to-be-released iOS app we’re working on. The font is still undergoing some minor tweaks, but when the app is released we’ll be releasing the font as well.